For the latest updates and improvements, see the latest Cloud documentation instead.
Configuring GitLab.com with Codacy Self-hosted¶
|
Codacy Self-hosted running on Docker stopped being supported on February 16, 2021. If you are a current customer and have any questions regarding the migration process, please reach out to your CSM or success@codacy.com for more information. |
If you have admin permissions on your Codacy self-hosted instance, you can set up or configure your GitLab.com integration by going to the Admin panel on the top navigation bar.

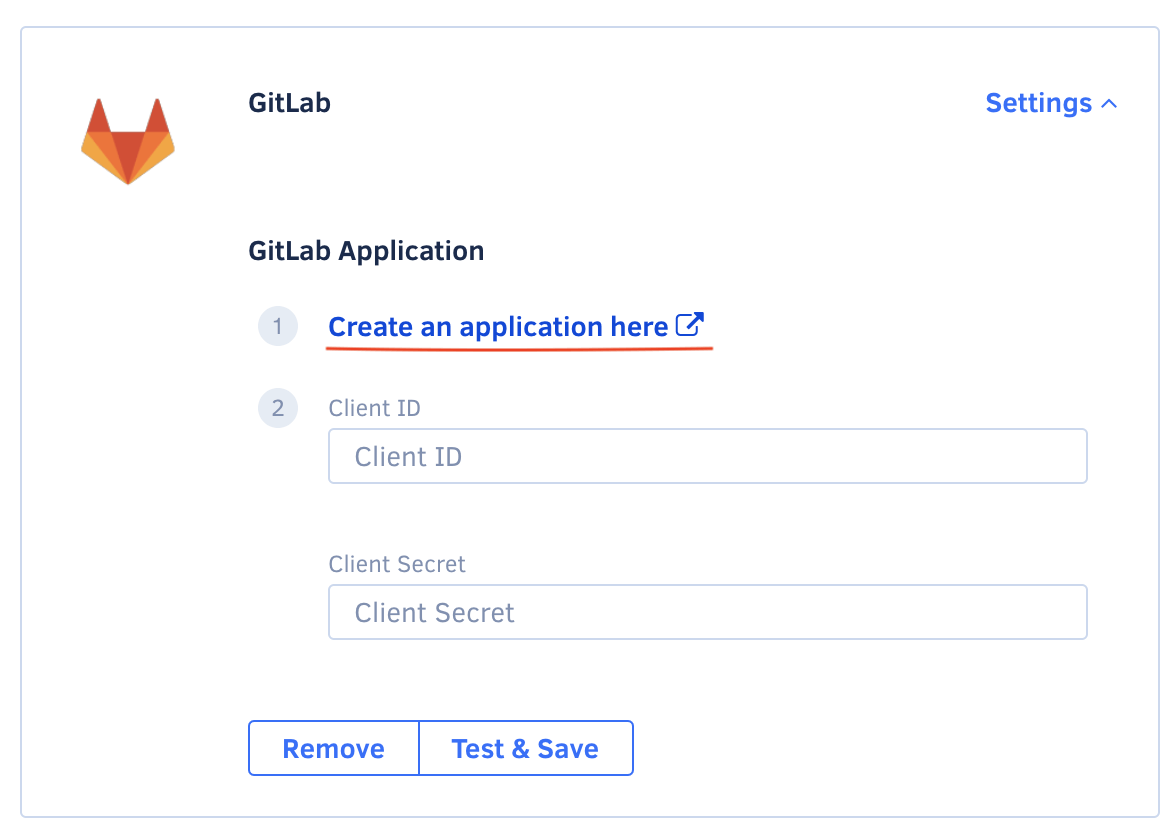
When you open the GitLab panel, if you haven't created an application yet, this is the first step you need to take. Just follow the link.

Creating a GitLab Application¶
Follow the link to create an application on Gitlab.com

You need to ensure the "api", "read_user" and "read_repository" scopes are checked.
You'll also need to add the following 'Redirect URL's. Make sure to update your protocol to use either HTTP or HTTPS and your domain name as well. Keep in mind this field is case sensitive.
https://codacy.example.com/login/GitLab
https://codacy.example.com/add/addProvider/GitLab
https://codacy.example.com/add/addService/GitLab
https://codacy.example.com/add/addPermissions/GitLab

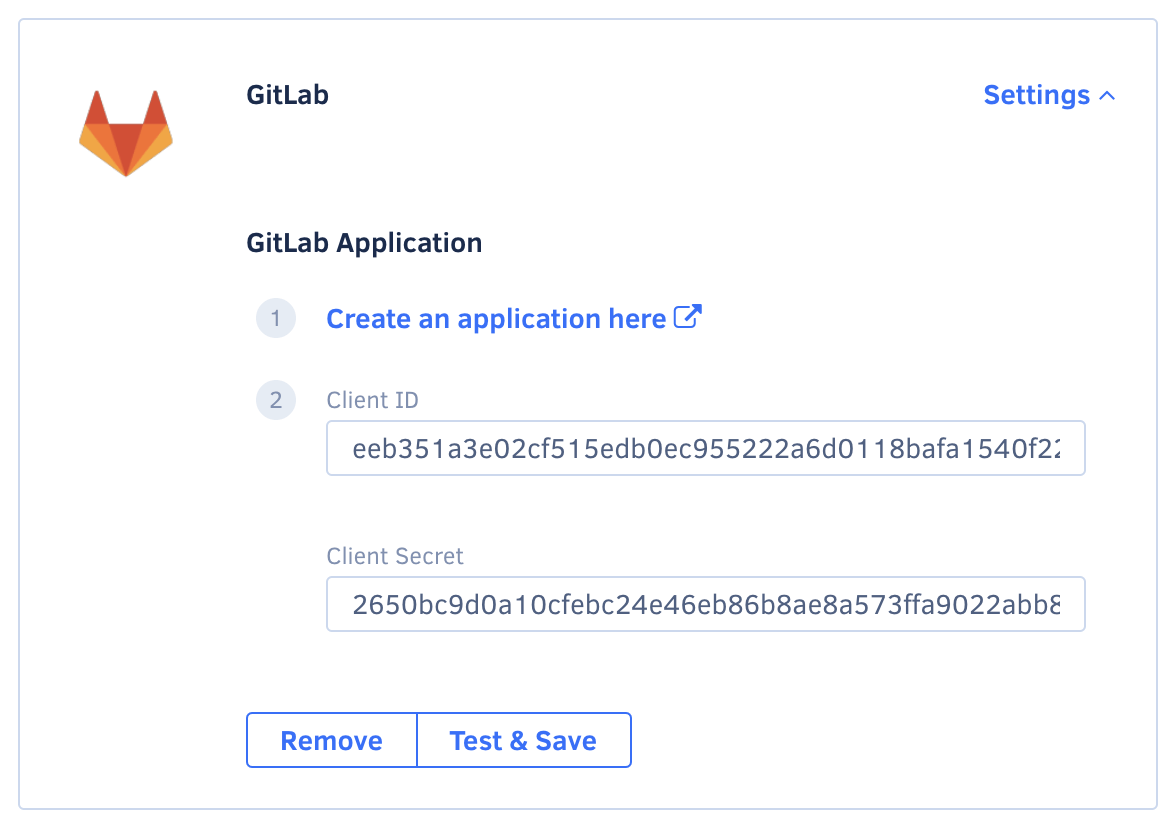
After this, copy the "application ID" and "secret" and paste those to the GitLab integration panel on Codacy.

Hit "Test & Save" and you should be good to go! 👍
Share your feedback 📢
Did this page help you?
Thanks for the feedback! Is there anything else you'd like to tell us about this page?
255 characters left
We're sorry to hear that. Please let us know what we can improve:
255 characters left
Alternatively, you can create a more detailed issue on our GitHub repository.
Thanks for helping improve the Codacy documentation.
If you have a question or need help please contact support@codacy.com.